Forms
Build custom forms to collect, analyze, or display data.
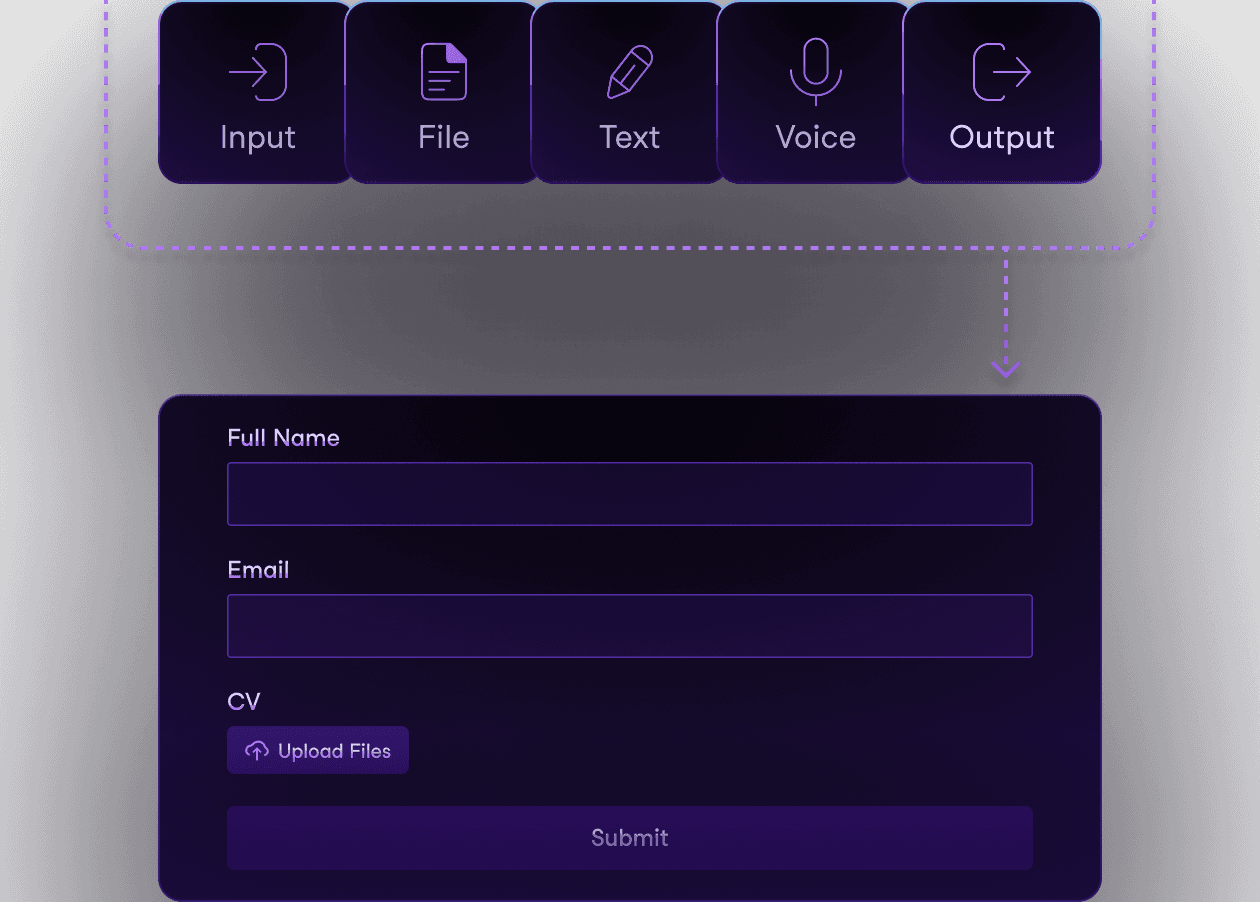
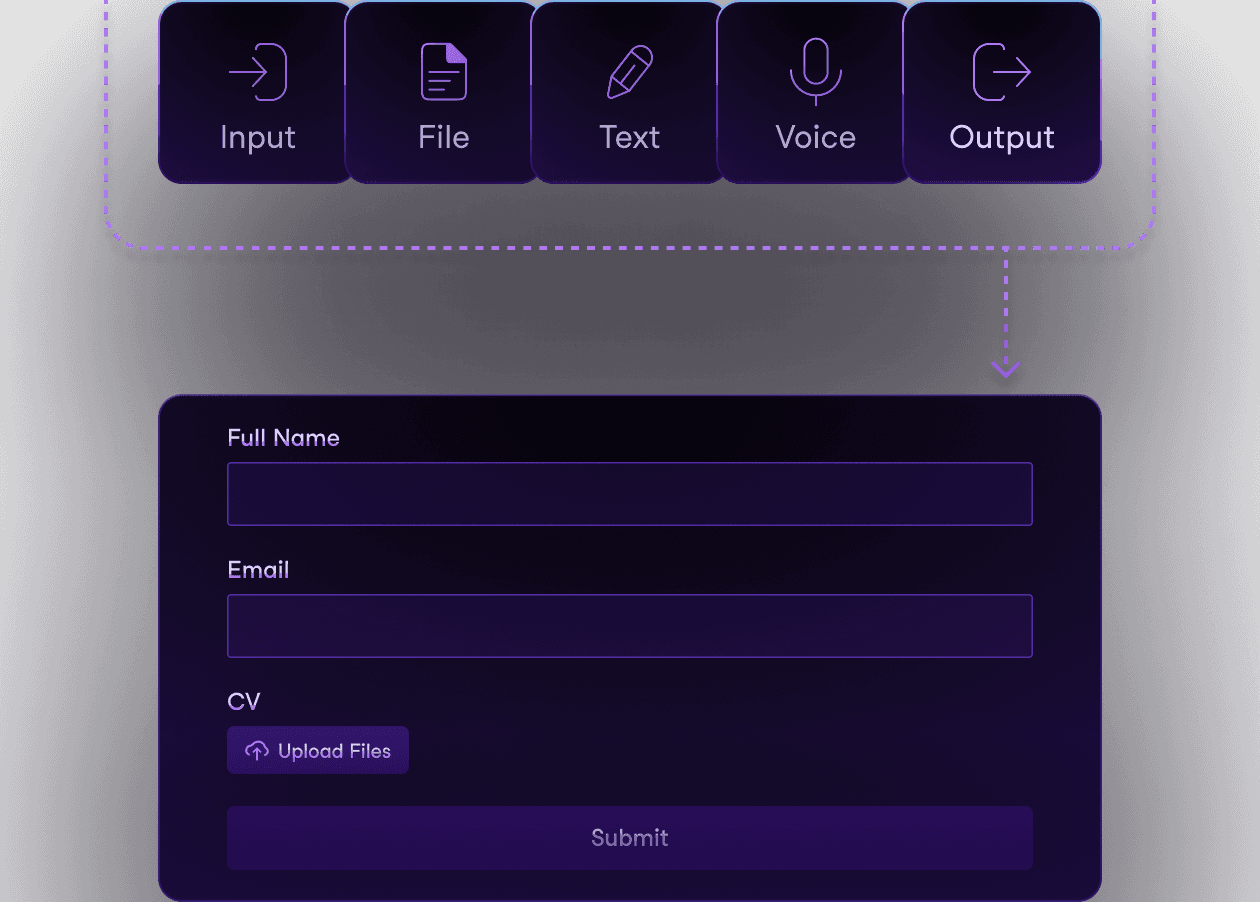
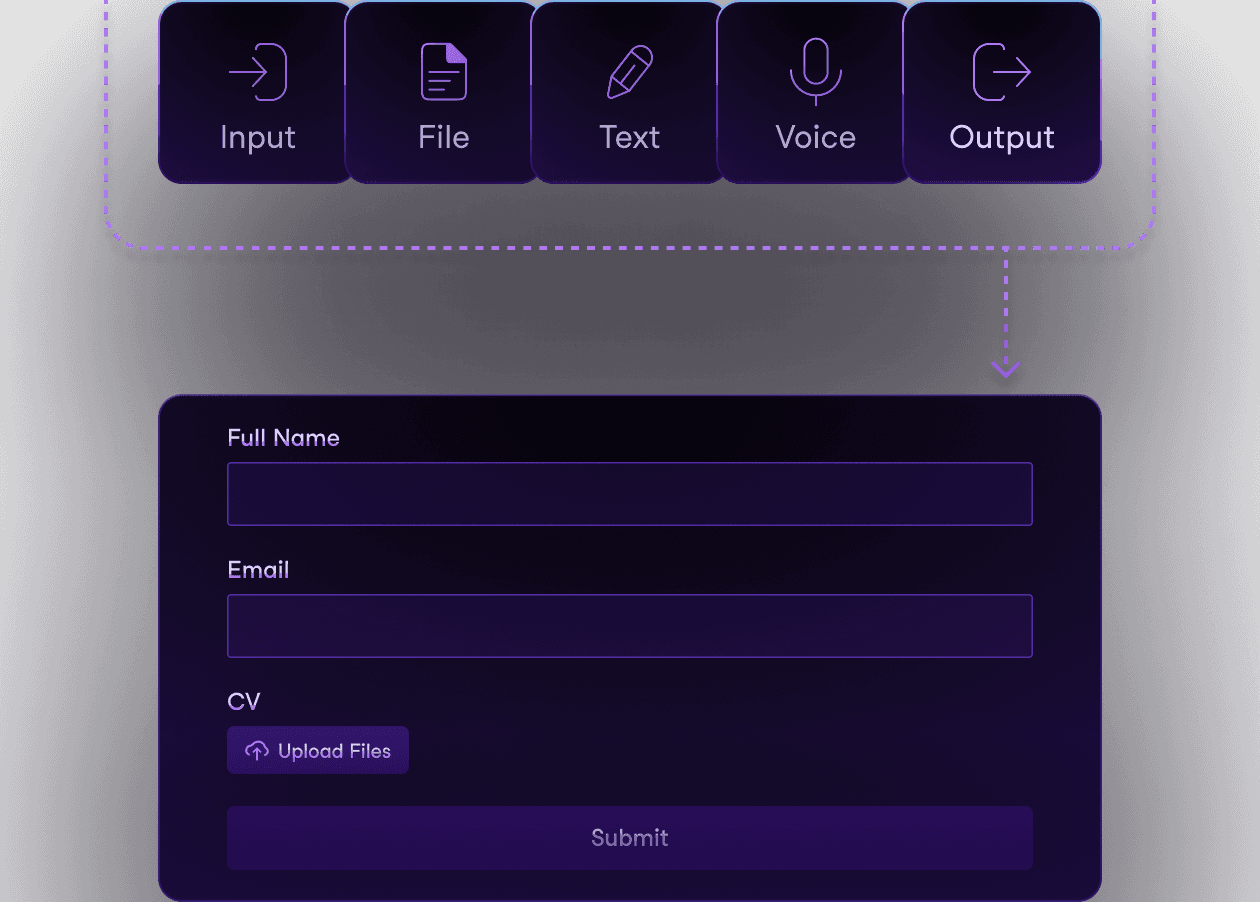
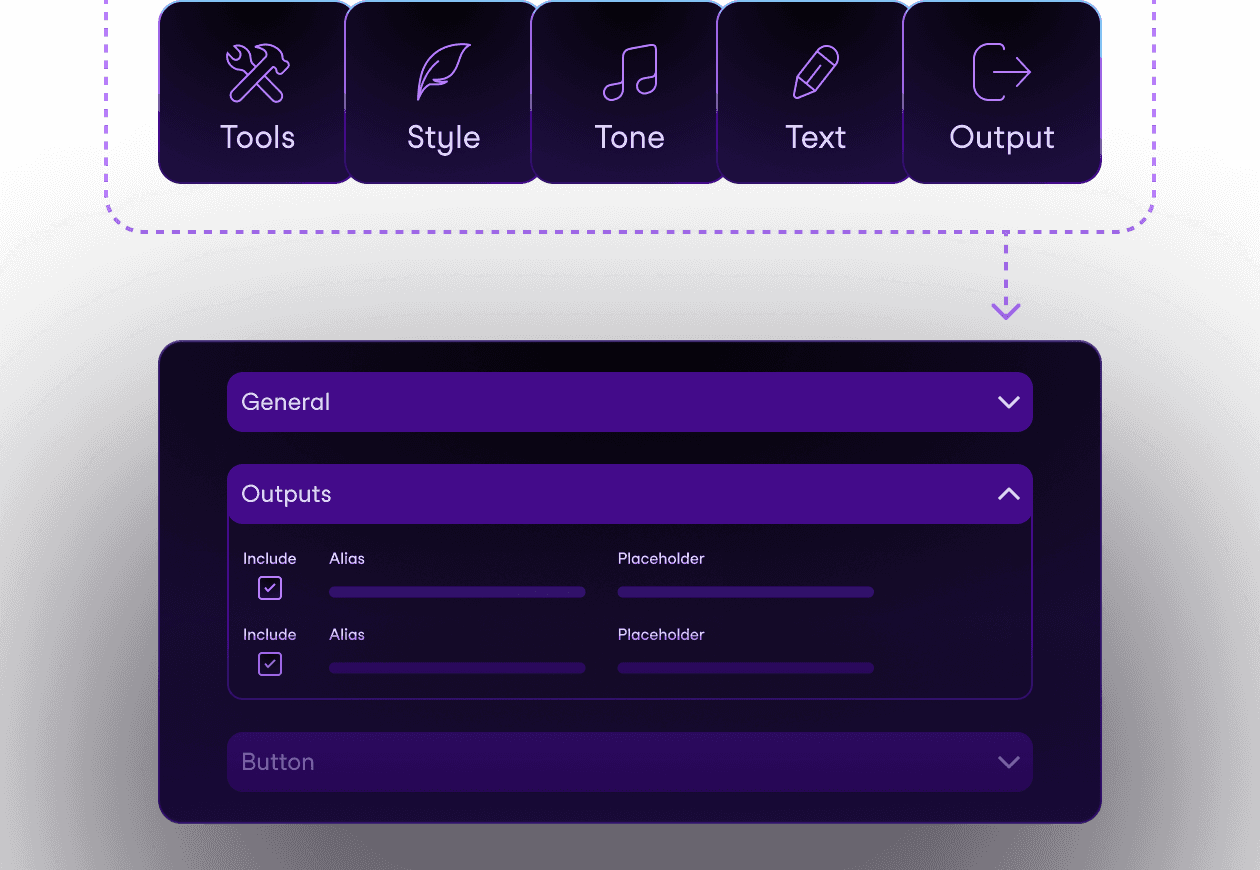
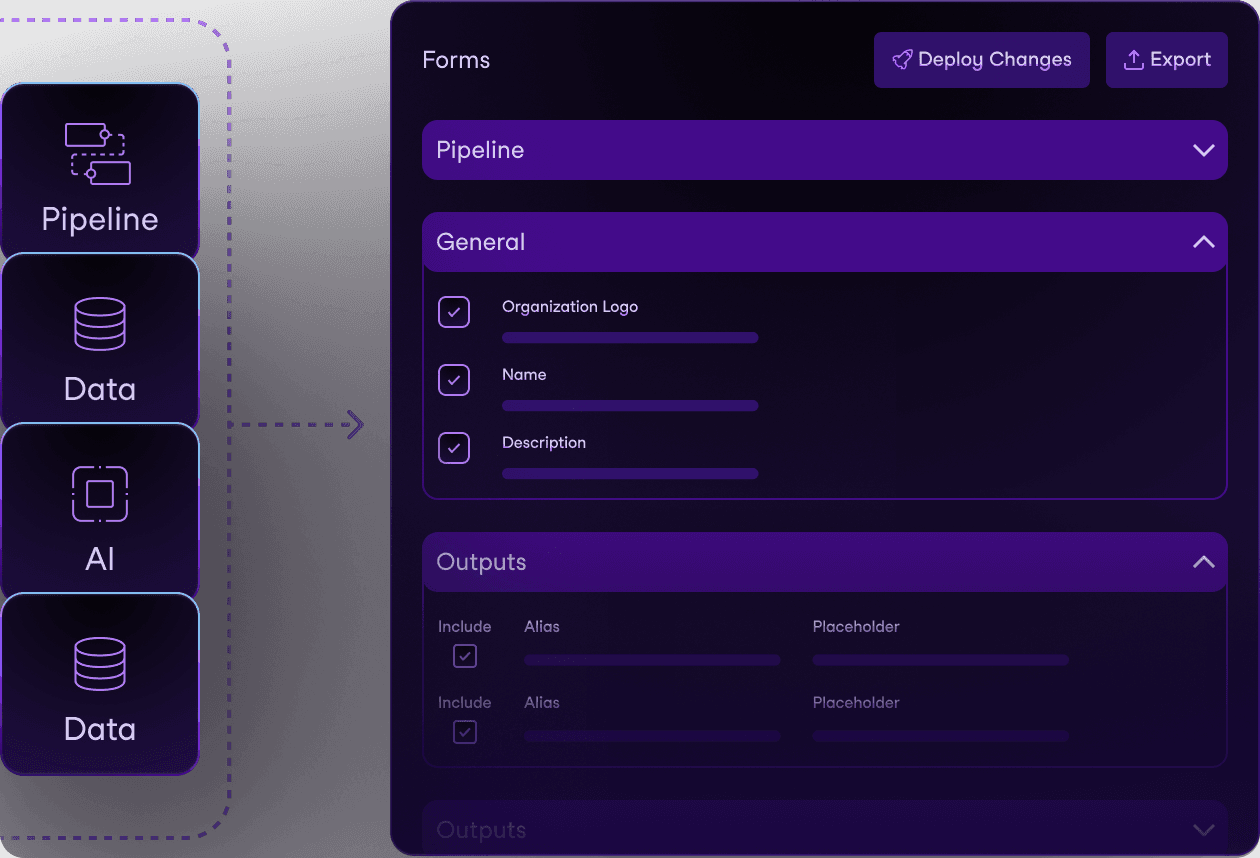
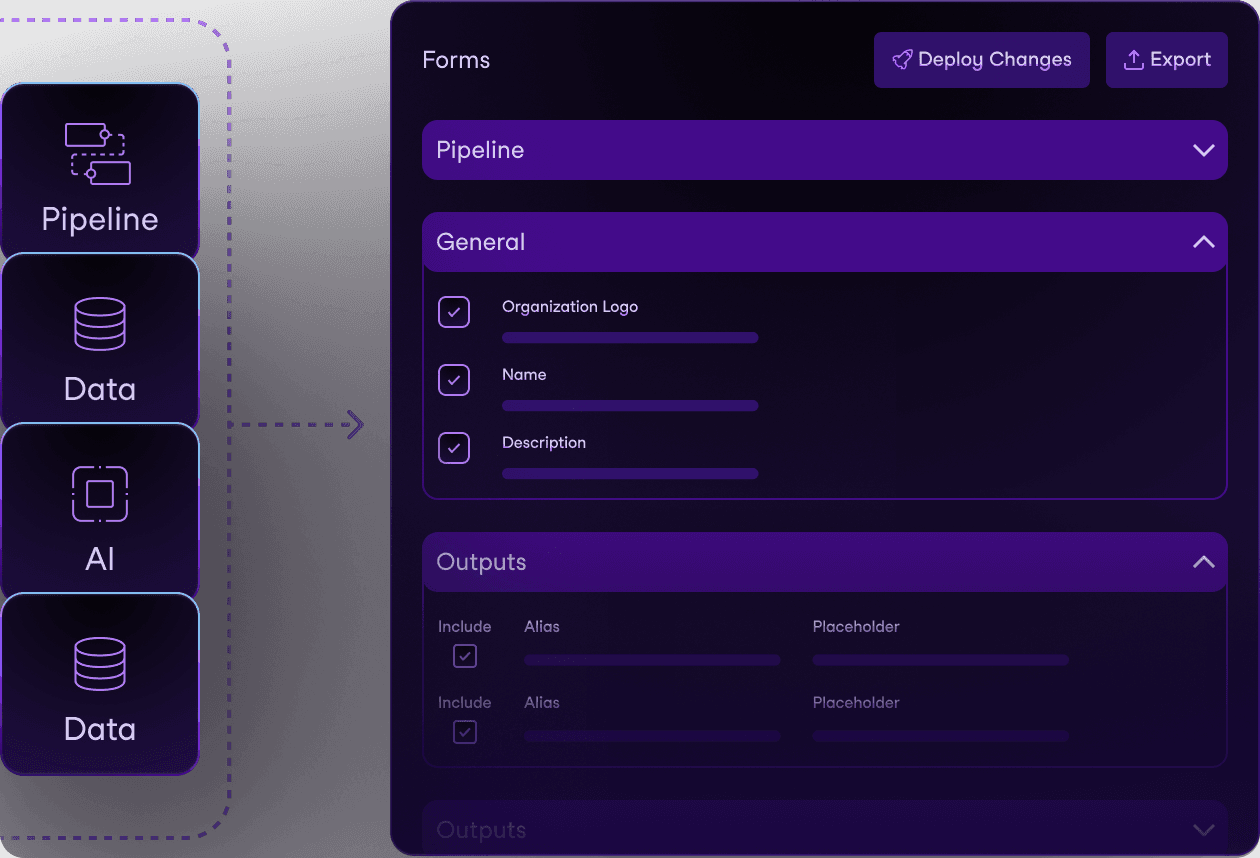
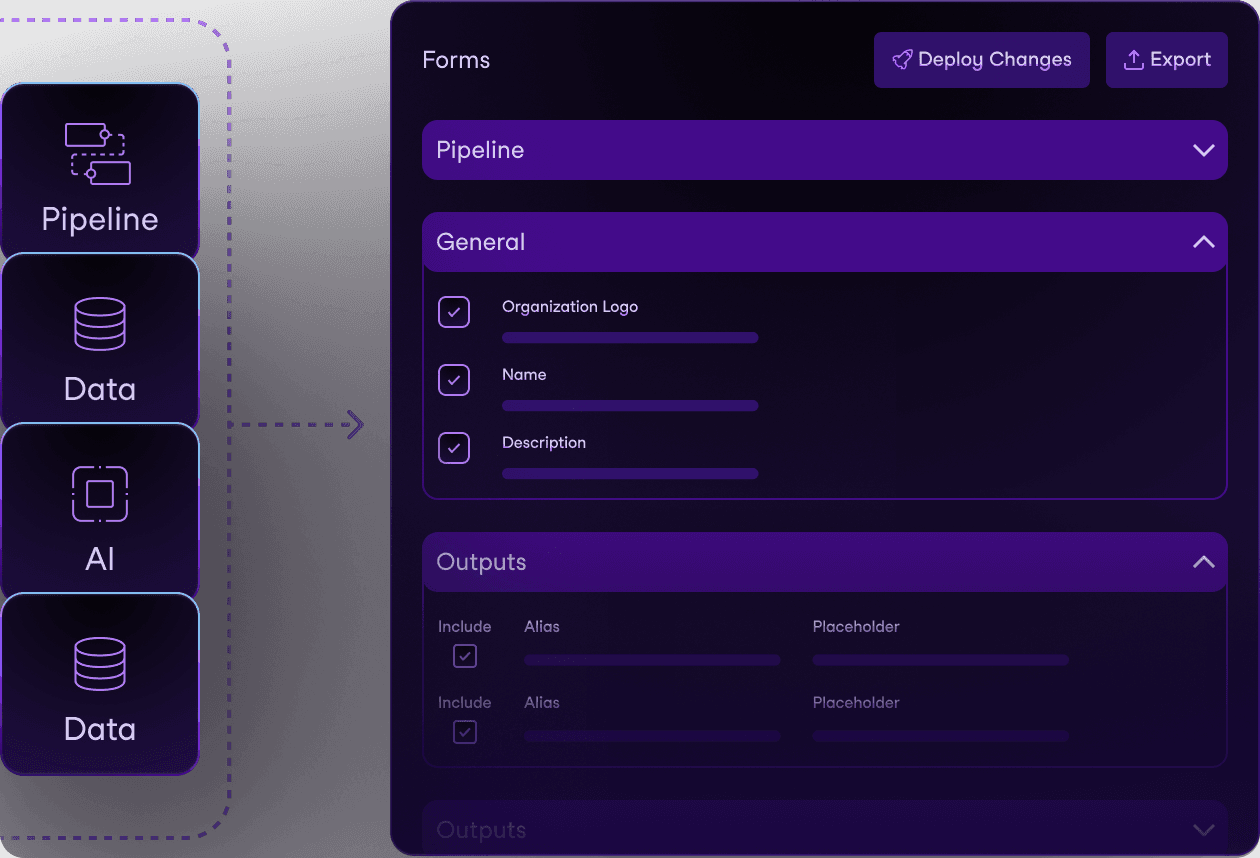
Fully customize
your forms
Fully customize
your forms
Design forms that adapt to user input in whatever format: text, images, files, and voice. Generate and display personalized output for your users.
Design forms that adapt to user input in whatever format: text, images, files, and voice. Generate and display personalized output for your users.



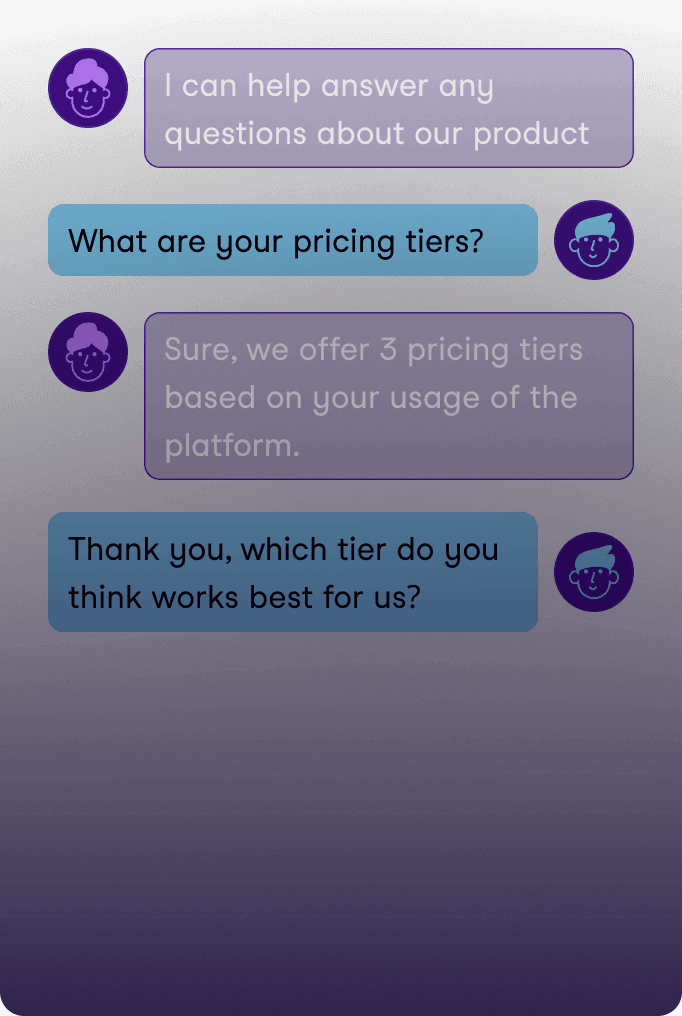
Fully customize
your chatbot
Formulate the chat logic, create a knowledge base, and integrate with your own data.
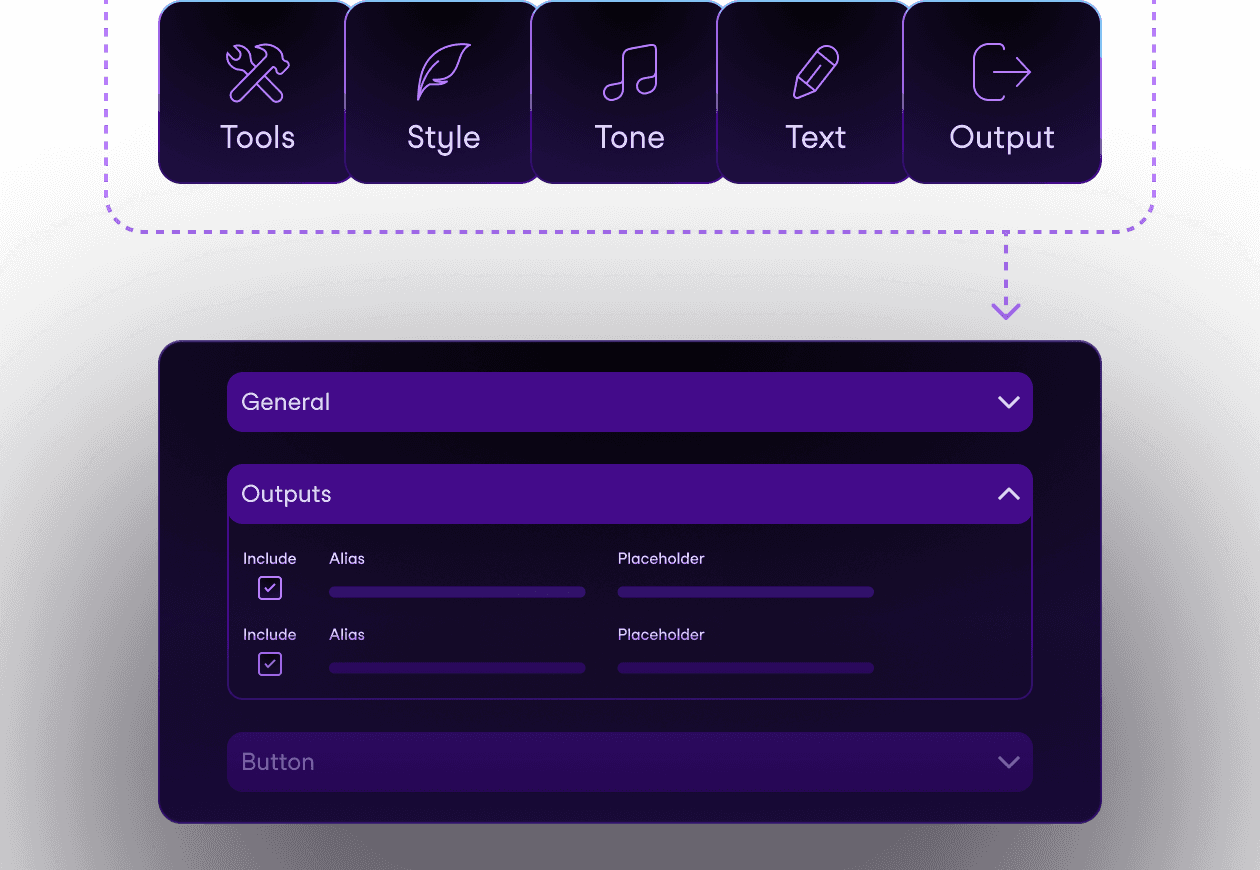
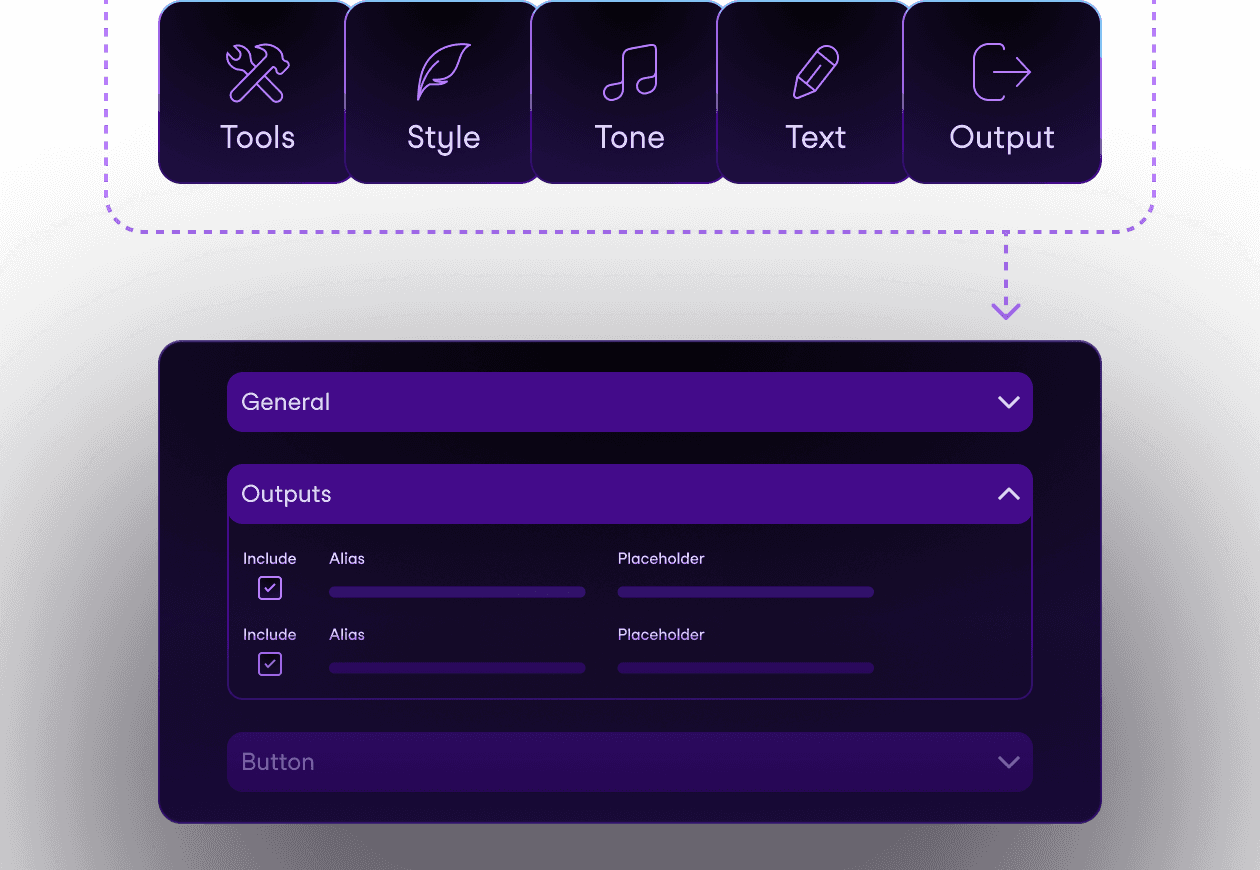
Personalize your
form
Personalize your
form
Customize your form’s UI and styling with your personalized branding, welcome message, and suggested initial prompts.
Customize your form’s UI and styling with your personalized branding, welcome message, and suggested initial prompts.



Personalize your chatbot
Customize your chatbot’s UI and styling with your personalized branding, welcome message, and suggested initial prompts.
Export and
integrate
Export and
integrate
Seamlessly incorporate your AI-powered forms into your existing workflows, products, and websites: embed forms directly via iFrame or export forms as standalone URLs for easy sharing.
Seamlessly incorporate your AI-powered forms into your existing workflows, products, and websites: embed forms directly via iFrame or export forms as standalone URLs for easy sharing.



Export your
chatbot
Export your chatbot via URL, WhatsApp, SMS, or API, or embed directly into your website via iFrame
Integrations and automations
Connect your forms with your favorite tools to streamline data flow and automate processes.
Google Drive
SalesForce
Hubspot
Notion
Airtable
Large language models
Leverage advanced AI capabilities to enhance form functionality and user experience.

OpenAI

Anthropic

Huggingface

Google Palm

LLAMA
How it works
1
Start
Start from a template or from scratch using VectorShift's intuitive no-code builder.
2
Design
Craft your form structure, leverage LLMs, integrate and live-sync with your data, and set up conditional logic.
3
Style
Customize the look and feel of your form to align with your brand identity.
4
Deploy
Publish your form directly from the VectorShift platform via iFrame or URL.
1
Start
Start from a template or from scratch using VectorShift's intuitive no-code builder.
2
Design
Craft your form structure, leverage LLMs, integrate and live-sync with your data, and set up conditional logic.
3
Style
Customize the look and feel of your form to align with your brand identity.
4
Deploy
Publish your form directly from the VectorShift platform via iFrame or URL.
1
Start
Start from a template or from scratch using VectorShift's intuitive no-code builder.
2
Design
Craft your form structure, leverage LLMs, integrate and live-sync with your data, and set up conditional logic.
3
Style
Customize the look and feel of your form to align with your brand identity.
4
Deploy
Publish your form directly from the VectorShift platform via iFrame or URL.
1
Start
Start from a template or from scratch using VectorShift's intuitive no-code builder.
2
Design
Craft your form structure, leverage LLMs, integrate and live-sync with your data, and set up conditional logic.
3
Style
Customize the look and feel of your form to align with your brand identity.
4
Deploy
Publish your form directly from the VectorShift platform via iFrame or URL.
Use case examples
© 2025 VectorShift, Inc. All Rights Reserved.
© 2025 VectorShift, Inc. All Rights Reserved.
© 2025 VectorShift, Inc. All Rights Reserved.
© 2025 VectorShift, Inc. All Rights Reserved.